오늘의 학습내용 : Dynamic Route, Path Parameter
◆ Dynamic Route
동적 라우팅(Dynamic Routing)은 웹 어플리케이션에서 클라이언트의 요청에 따라 동적으로 경로를 처리하는 라우팅 방식이다. 사용자의 입력과 상태의 변화 등 여러 조건에 따라 서버가 제공할 페이지와 리소스를 결정하며, 정적 라우팅(Static Routing)과는 다르게 라우팅 규칙이 실행 시에 결정된다.
어떤 웹사이트가 전체 아이템을 보여주는 리스트 페이지와 특정 아이템의 정보를 보여주는 상세 페이지로 구성되어 있을 때, 특정 아이템 카드를 클릭하면 해당 아이템의 id값에 해당하는 데이터로 이동하는 것을 알 수 있다. 동적 라우팅은 라우트 경로에 특정 값을 넣어주고 각각에 맞는 페이지로 이동할 수 있게 한다.
동적 라우팅이 필요한 이유는 무엇일까?
<Route path="/" element={<Main />}/>
<Route path="/Note/1" element={<첫 번째 포스트 />}/>
<Route path="/Note/2" element={<두 번째 포스트 />}/>
..
<Route path="/Note/30" element={<삼십 번째 포스트 />}/>
정적 라우팅은 컴포넌트에서 사용할 경로와 해당 경로로 접속할 시에 보여주는 컴포넌트를 미리 정의해 놓는데, 만약 웹사이트의 규모가 크고 이에 따라 많은 상세 페이지와 내용을 갖게 된다면 이를 하나하나 라우팅하는 것은 효율적이지 않다. 동적 라우팅은 url 형태를 미리 정의하지 않고, 특정 규칙을 정의한 다음 이에 맞는 url이 있을 때 라우팅한다.
+ 네트워크 관련 이야기: Network Routing Protocol 비교
정적 라우팅(Static Routing)
네트워크 관리자가 라우팅 테이블에 규칙을 추가하여 수동으로 구성한다. 네트워크 구성이 변경되어도 정적 라우팅으로 규칙이 반영된 경로는 바뀌지 않는다.
- 관리자가 라우팅 동작을 전부 제어할 수 있기 때문에 보안상 유리하다.
- 네트워크 규모가 커질수록 작업량이 늘어난다.
- 라우팅 정보가 수동으로 관리되므로 휴먼에러가 발생할 수 있다.
동적 라우팅(Dynamic Routing)
시스템 내 네트워크의 구성에 맞는 경로를 찾아서 데이터를 전달한다. 만약 end to end 간 통신에 손상이 발생해도 다른 선택 가능 경로로 변경하여 시스템상의 내결함성을 가질 수 있다.
- 라우팅을 위한 작업 리소스가 적다.
- 네트워크 구성과 상황에 맞는 최적 경로를 선택할 수 있다.
- 많은 장비들과 통신하게 되면 정적 라우팅에 비해 많은 대역폭 소비가 발생한다.
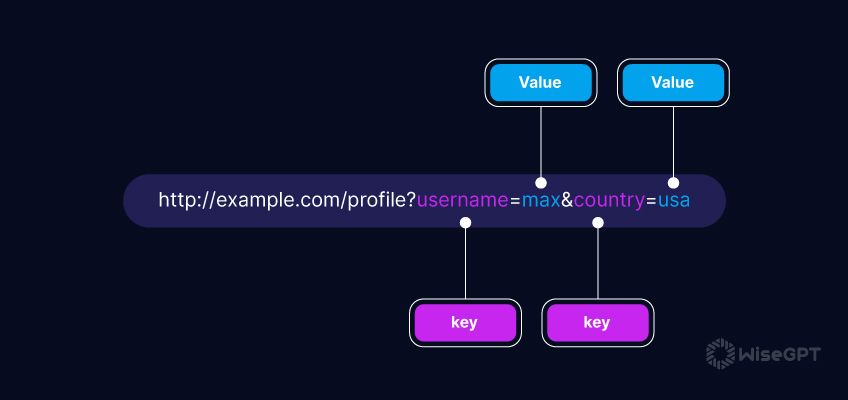
◆ Path Parameter

useParams는 path의 id 값을 조회해주는 React Hook이다. 같은 컴포넌트를 렌더링하더라도 각각의 고유한 id값을 찾을 수 있다. useParmas Hook를 사용해서 path parameter의 값을 가져오고, 파라미터의 값이 바뀌면 컴포넌트를 리렌더링한다.
// 예시: login page
import { useParams } from "react-router-dom";
let Login = () => {
let param = useParams();
return(
<div>
Login page
</div>
);
}
export default Login;
// hook를 호출한 반환값을 변수에 저장한다. 이때 객체의 key는 Route에서 설정한 path parameter이다.
// value는 path parameter에 전달된 값이다.
// 예) /login/:id 에서 id가 1이라면 {id:1}값을 얻을 수 있다.
'스파르타코딩클럽 > 내일배움캠프' 카테고리의 다른 글
| [React 숙련] 1주차_Supabase (1) | 2024.11.13 |
|---|---|
| [React 숙련] 1주차_Outlet (1) | 2024.11.12 |
| [React 숙련] 1주차_Action Creator (1) | 2024.11.07 |
| [React 숙련] 1주차_Redux (0) | 2024.11.06 |
| [React 숙련] 1주차_React Hook (1) | 2024.11.05 |